From HSB to RGB with ChatGPT
/Next I need to add some style to the page
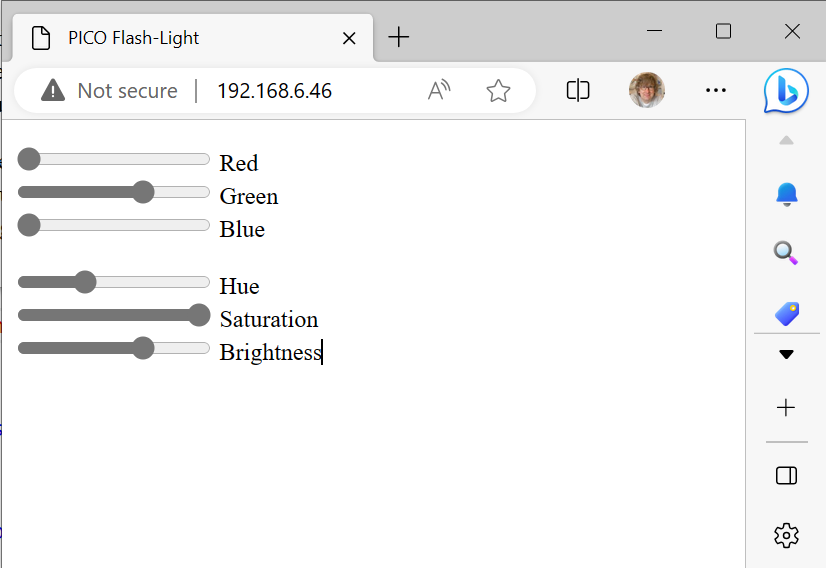
Yesterday I was building the web page used to set the colour of my remote controlled light. At first I went with three sliders to set the amount of red, green and blue (RGB) in the required colour. Then I decided that it might be use Hue, Saturation and Brightness (HSB) as a way of setting the colour. RGB is great, but if you want to change the overall brightness of a light it is a bit of a pain because you have to adjust all three sliders. This is much easier with HSB because you can adjust the brightness directly.
Adding the three new sliders to the web page was easy, but then I was faced with the problem of converting RGB to HSB and back. I wanted the display to be updated so that if you change the Hue the settings of the RGB values change to keep track. So I needed some conversion functions. I thought I’d ask ChatGPT to lend a hand. This is how I would expect the tool to be used. You’ve got a strong idea of what you want to do, experience with the tools and techniques you’re using and you just want the code.
ChatGPT was very happy to drop out JavaScript that it said would work. But it didn’t. Turns out that both Blue and Brightness begin with B. So all the single letter variables in the functions clashed with the parameters. I explained this problem and ChatGPT then dropped out some code that worked.
For me the interesting about this was that I found ChatGPT useful, but I needed to add my programming smarts to solve problems in the code that it produced. This gives me a tiny bit of hope for the future. It doesn’t look like I’m going to be completely replaced by ChatCPT. At least for now…